How To Outline A Text Box In Photoshop
Adding text boxes to images and layouts in Photoshop allows you to add together creative elements to your projects. With the help of the text tool, paragraph text, and shape layers, yous can easily create customizable text boxes.
To create a text box in Photoshop, select the Type Tool and then click and drag out on your sail. A text box will be created that confines your text within its parameters, creating what is known as Paragraph Text. Every bit you add together text, it will automatically resize based on the text box dimensions.
Once you accept created a text box in your workspace yous tin change various elements such as the font size, colour, and alignment of the text. You can also modify the size of the text box after it has been created or text can even exist added to a shape while altering the background colour.
And so let'south become into all you need to know most creating a text box (and manipulating it) in Photoshop.
How To Create A Text Box In Photoshop
To add whatever sort of text to your project in Photoshop, whether information technology is a heading, i discussion, or body copy, y'all need to create a text box. In one case you accept added a text box, you can manipulate the box and the text in many means to fit your project.
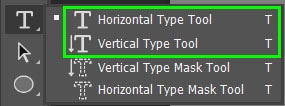
To create a text box, select the blazon tool from the toolbar or press T. If you click and concur on the blazon tool icon, y'all tin can select between vertical or horizontal text. Make certain information technology is fix to the horizontal type tool.


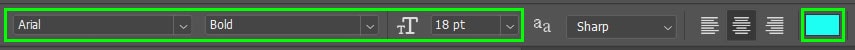
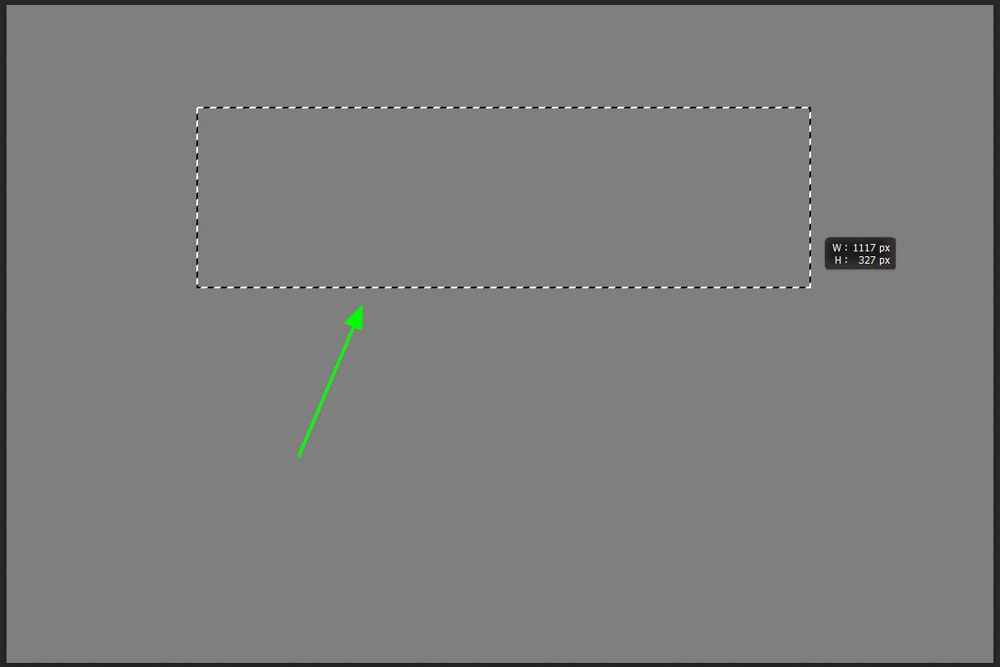
Once the text tool is selected, you can set your desired font and font size in the options bar. You can likewise alter the text color at this stage, although this can besides be done later if needed. Once the text is fix, click and drag on an area of your epitome where you would similar the text added. The size of the box you create volition be how much space yous have to write your text.


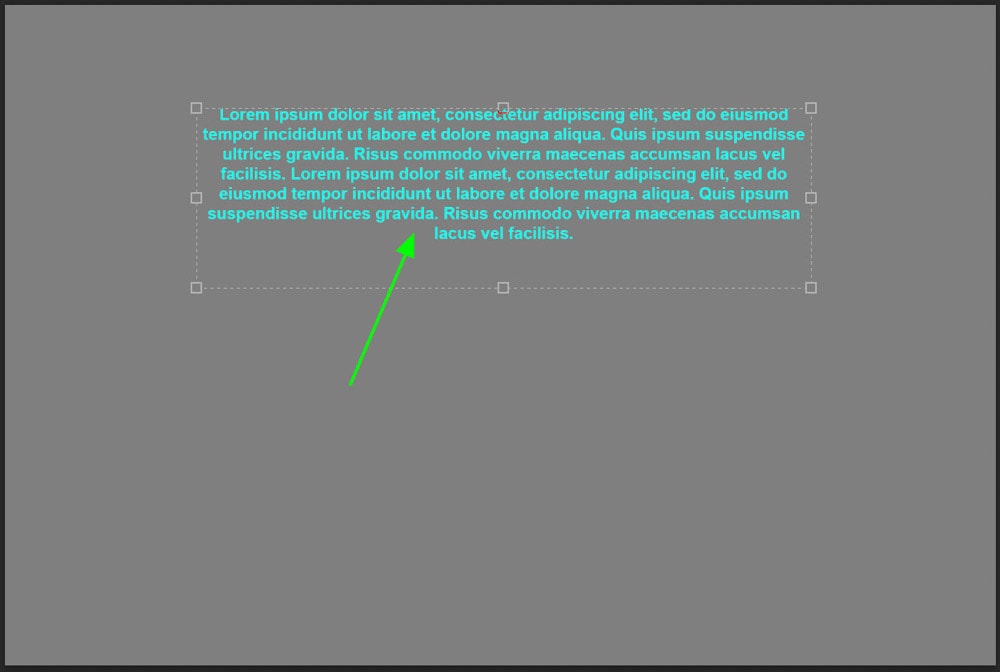
In Photoshop, the text tool is automatically gear up to add placeholder text. This Latin text (known equally Lorem Ipsum) has no meaning merely is ofttimes used to show where the body copy will be placed inside a layout earlier the actual copy is available.

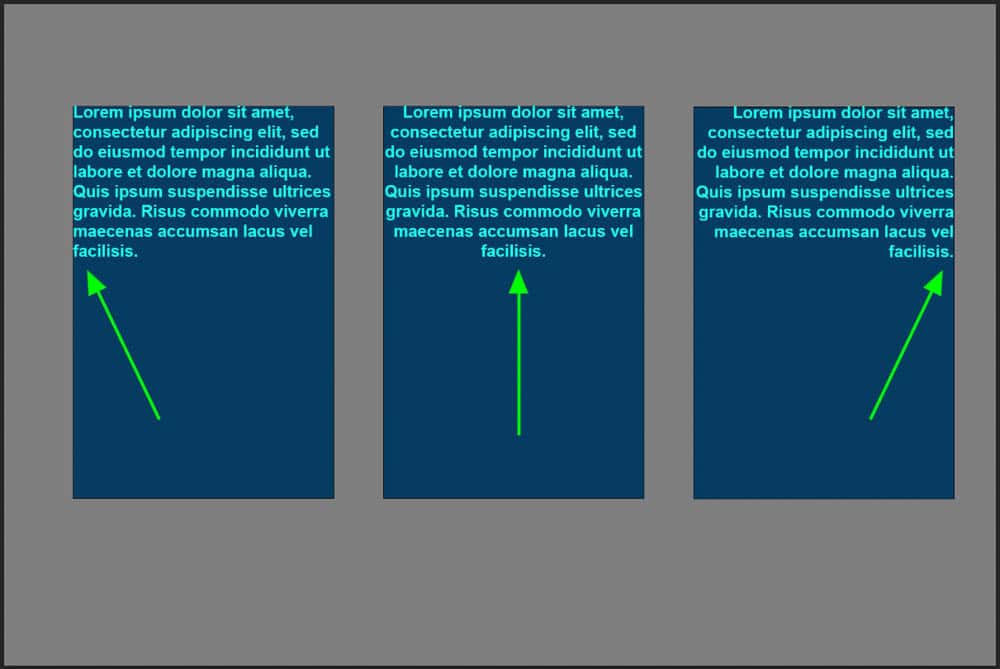
To change the alignment of the text, select the desired alignment on the top options bar. You lot can change information technology between left, right, or middle aligned.



Once you take chosen the correct alignment, select the checkmark on the options bar to create the text box. A new text layer will exist added to the Layers console.


Editing The Size Of A Text Box
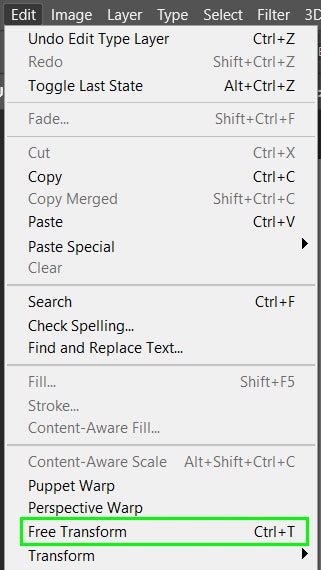
Once the text box has been created, you lot can resize the text box as needed. To resize the text box select Edit > Free Transform or printing Control + T (Windows) or Command + T (Mac).

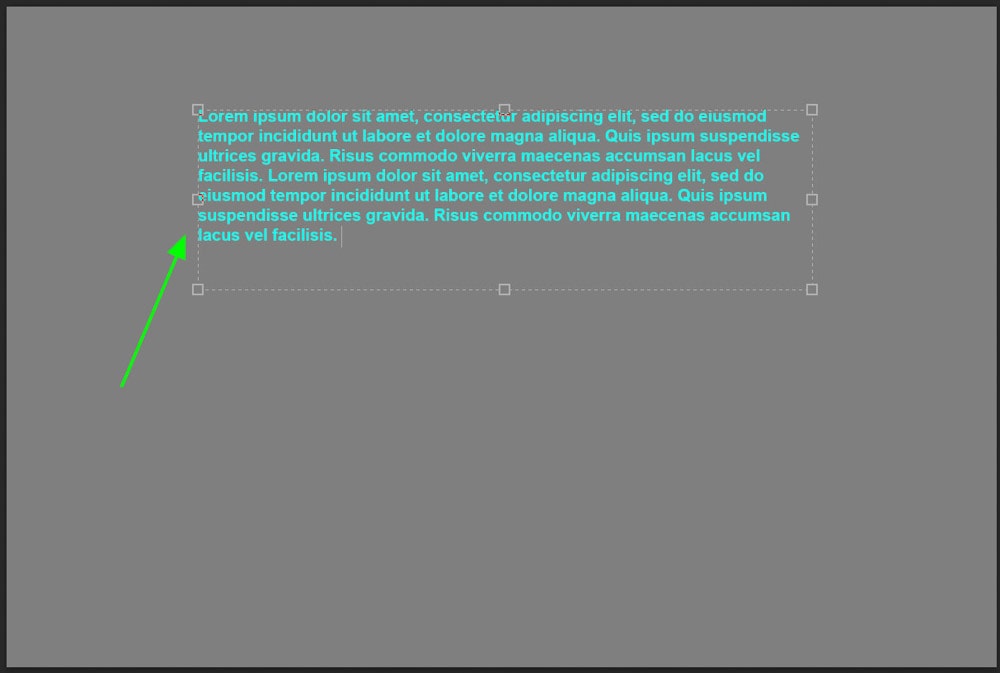
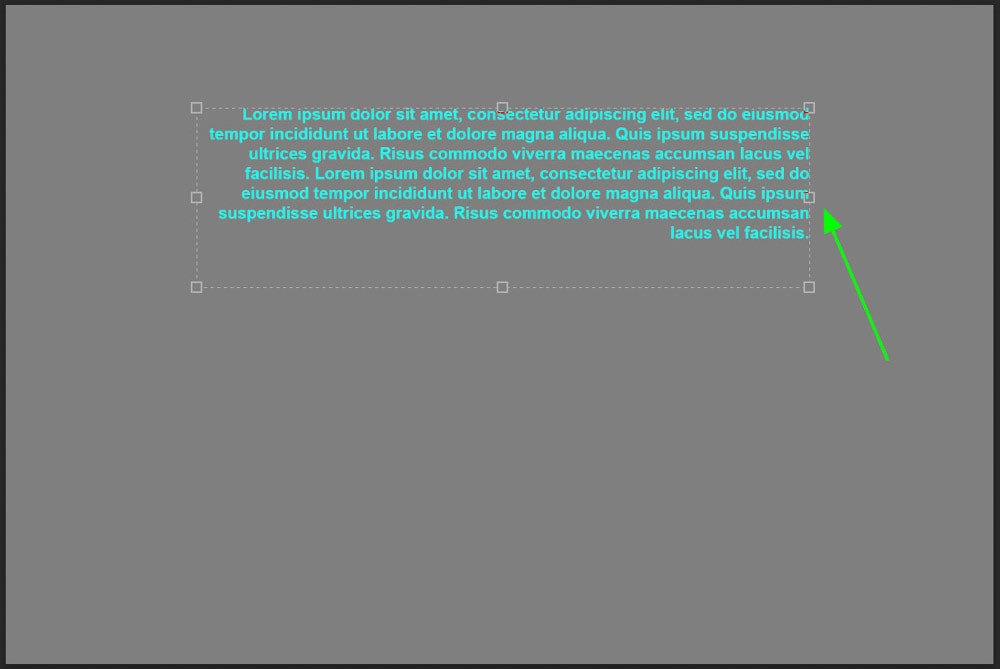
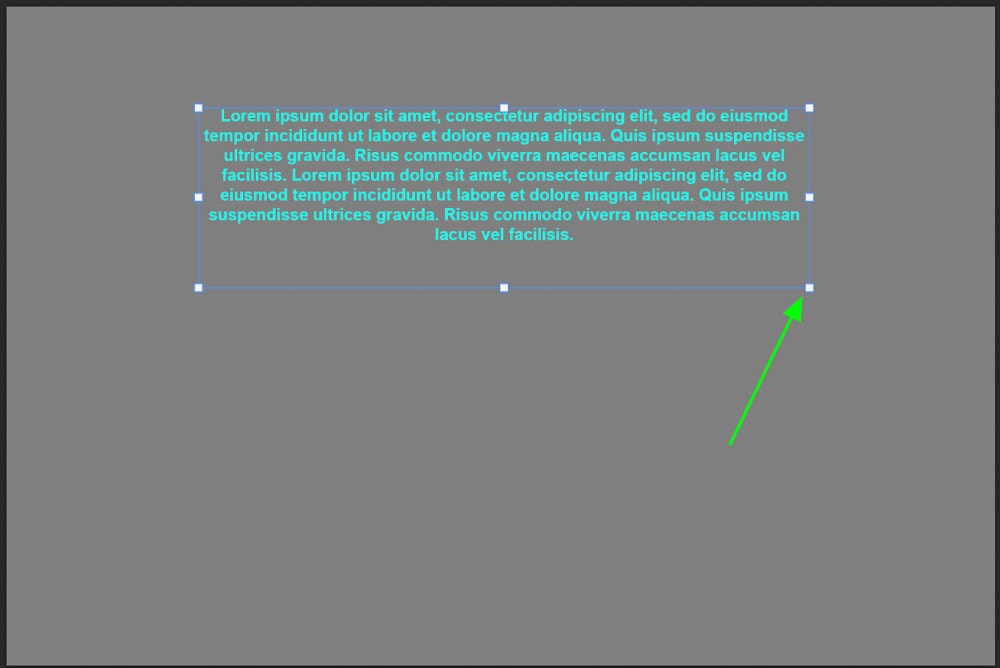
Yous can then resize the text box by clicking and dragging any of the anchor points around the box. When resizing the text box, the text inside may go distorted.


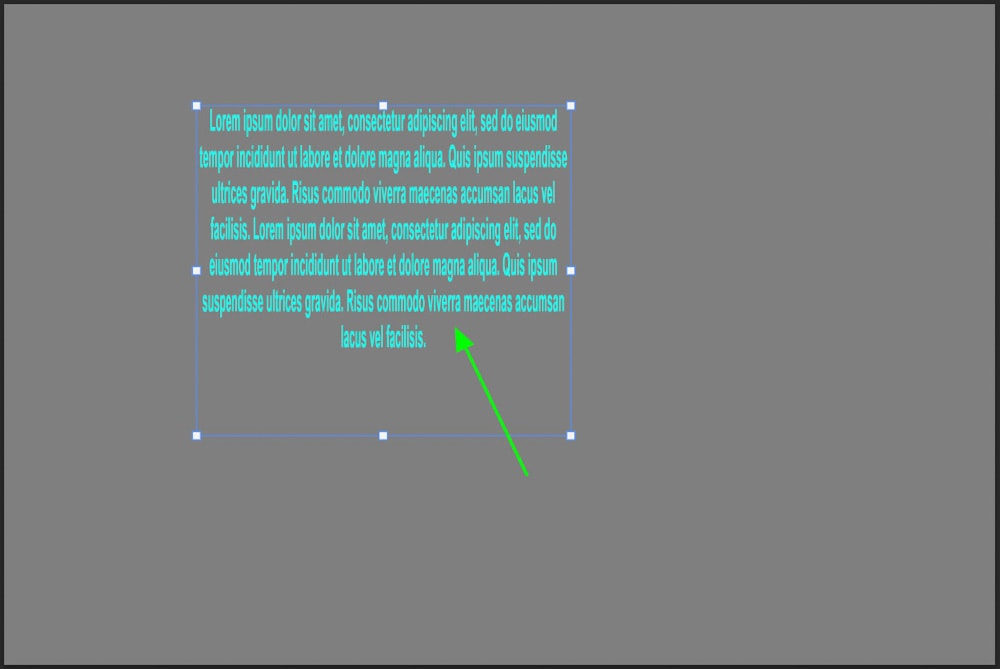
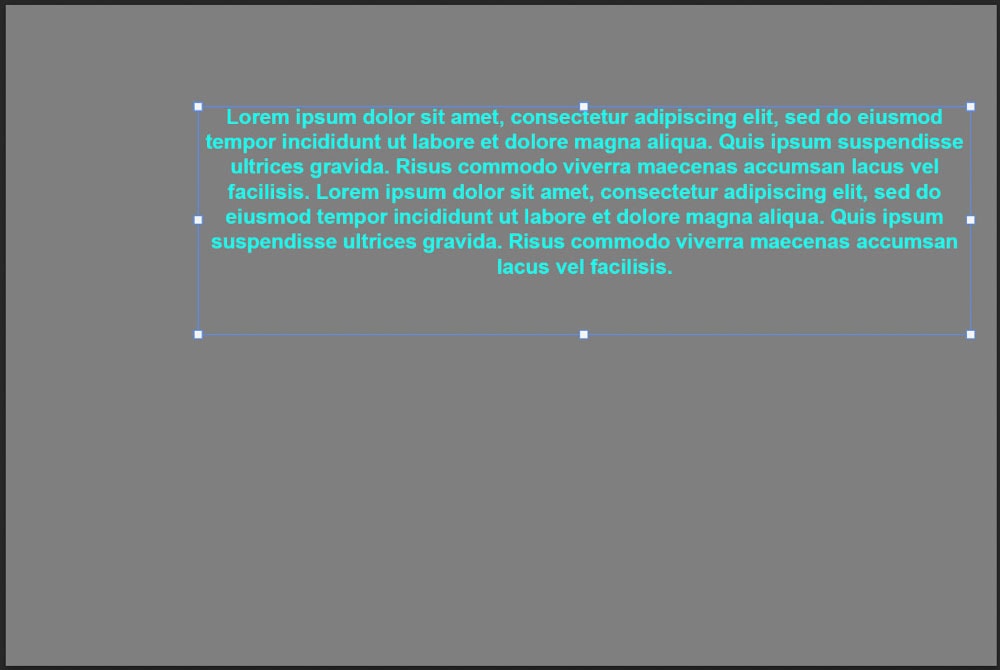
To prevent the text from distorting, hold in Shift while resizing the text box. This volition retain the aspect ratio of the box without affecting the text inside. In one case the text box is the correct size, select the checkmark on the options bar.


To motility the text box to a different position, select the move tool or press V. Make sure the text box layer is selected and click and drag the text box to the new position. You tin can as well employ the arrow keys to motion the text box effectually, holding in Shift while doing this will move the text box in larger increments.



How To Align A Text Box Inside A Shape
Text boxes can be used with shapes to create logos or more artistic layouts. In one case you lot take created a text box, it can be placed inside the shape, or the shape can be used equally the text box itself.
To add a shape to your projection, select the shape tool or press U. Click and drag on the workspace to create the shape.


Brand sure the text layer is selected, then access the motility tool by pressing V.


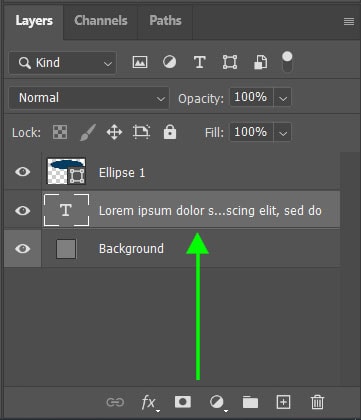
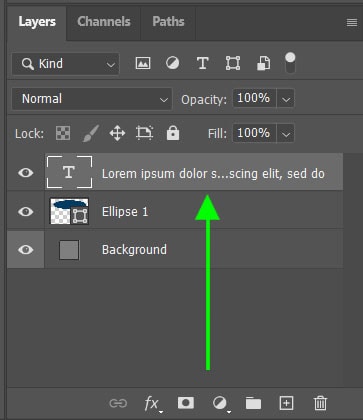
Click and drag the text layer to the shape layer on your canvass, or move it up using the pointer keys. Since the shape layer was added after the text layer, the text will be hidden behind the shape.

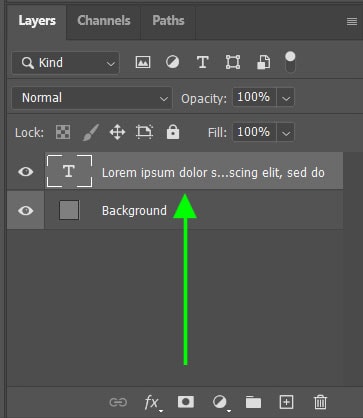
If this has happened, bring the text layer to the forepart by moving it to the top of the Layers panel. To move the layer, click on the text layer and drag it higher up the shape layer. The text will now be on superlative of the shape.


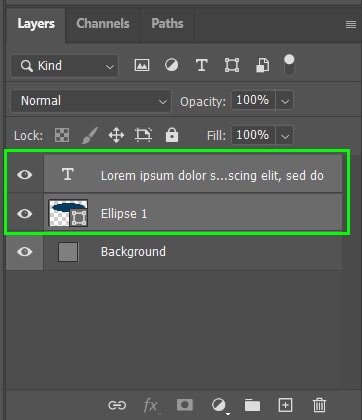
To marshal the text and the shape, make sure both layers are selected in the layers panel. By holding Control or Control and clicking between the two layers, you can select them both for alignment. Once selected, use the alignment option on the options bar to center the two layers. Simply call up these alignment options will merely be available when the Move Tool is active.



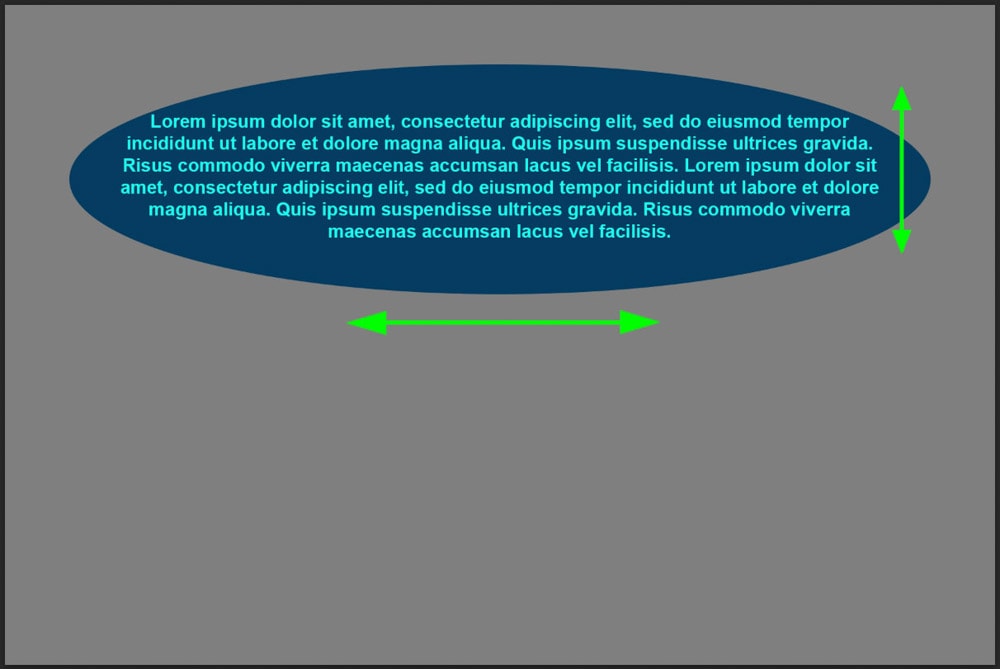
If the text does not wait centered due to the nature of the shape and text, you can use the arrows to motion the text slightly for a amend alignment. Just make certain that merely the text layer is selected, otherwise, both layers will motion together!

How To Use A Shape Equally A Text Box
Instead of placing text over a shape layer, y'all can use any shape as the text box. The text volition remain in the shape and follow the outline of the shape pregnant you can write in more unique shapes similar triangles, circles, or polygons.
One time you take added a shape to your project, select the text tool by pressing T. Make sure the shape layer is selected in the layers panel and click within the shape with the text tool.



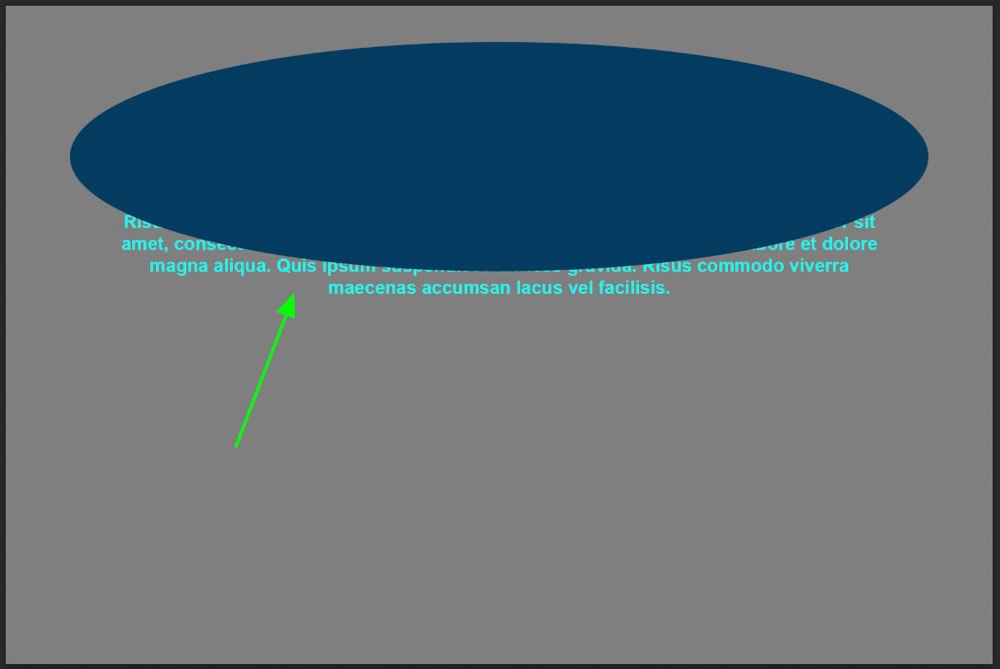
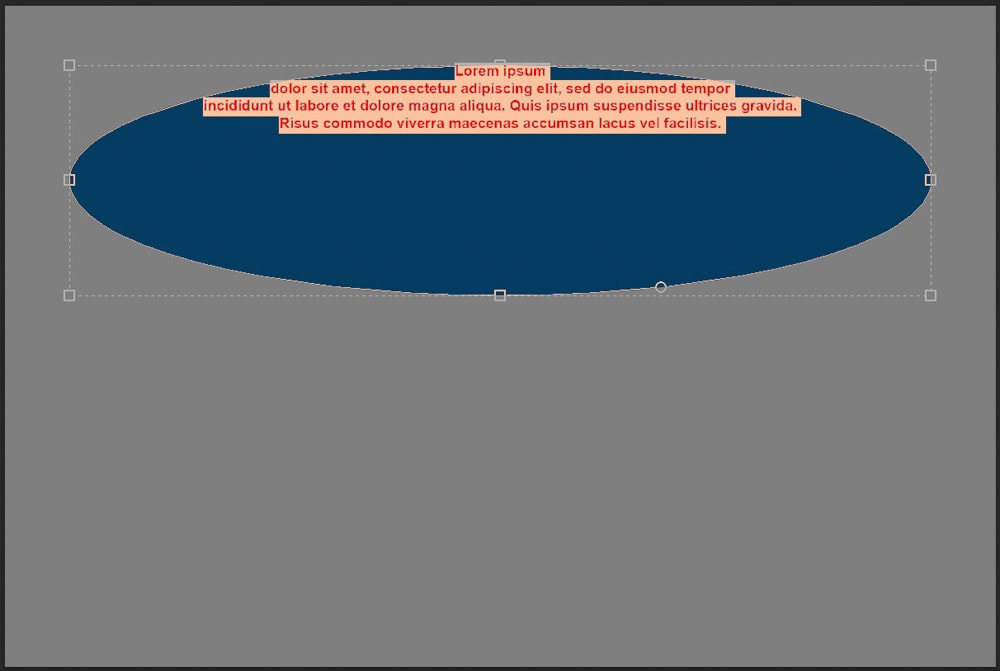
Placeholder text will be added within the shape. If you fill the shape with text, y'all volition observe how the text follows the shape of the shape layer, which in this case is an ellipse.


How To Modify The Background Color Of A Text Box
When using a shape layer as a text box, you tin adjust the fill and stroke of the shape to change the colors around the text.
For example, create a rectangular shape with the shape tool (U) and click in the shape with the text tool (T) selected. Once the placeholder text has been added to the shape, y'all tin can arrange the alignment of the text in the options bar.


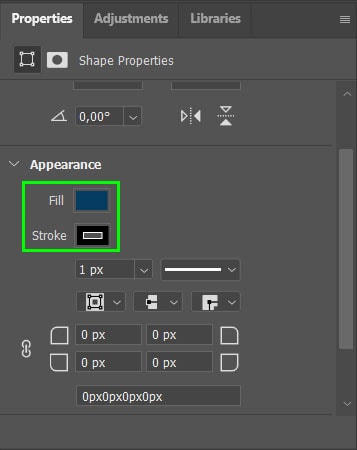
While the shape layer is selected, you can change the fill or outline color of the shape that is being used as a text box. In the Properties panel to a higher place the layers panel, select the Fill and Stroke options to change these colors.

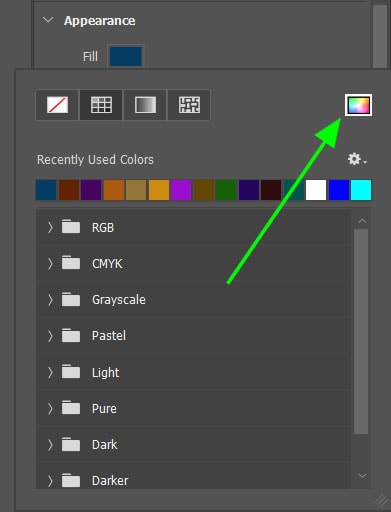
To modify the fill colour, click on the color box next to Fill and choose your desired colour. Select the colour picker to observe more colors.


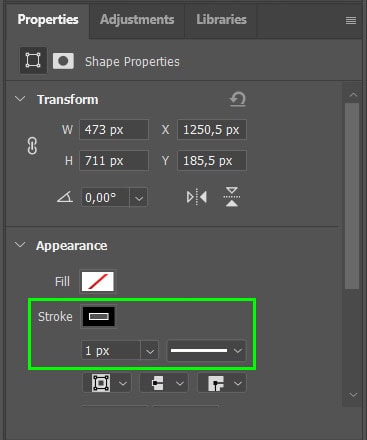
Alter the stroke (aka outline) colour by selecting the colour block next to Stroke. Yous tin can also increase the outline size past increasing the stroke pixel.

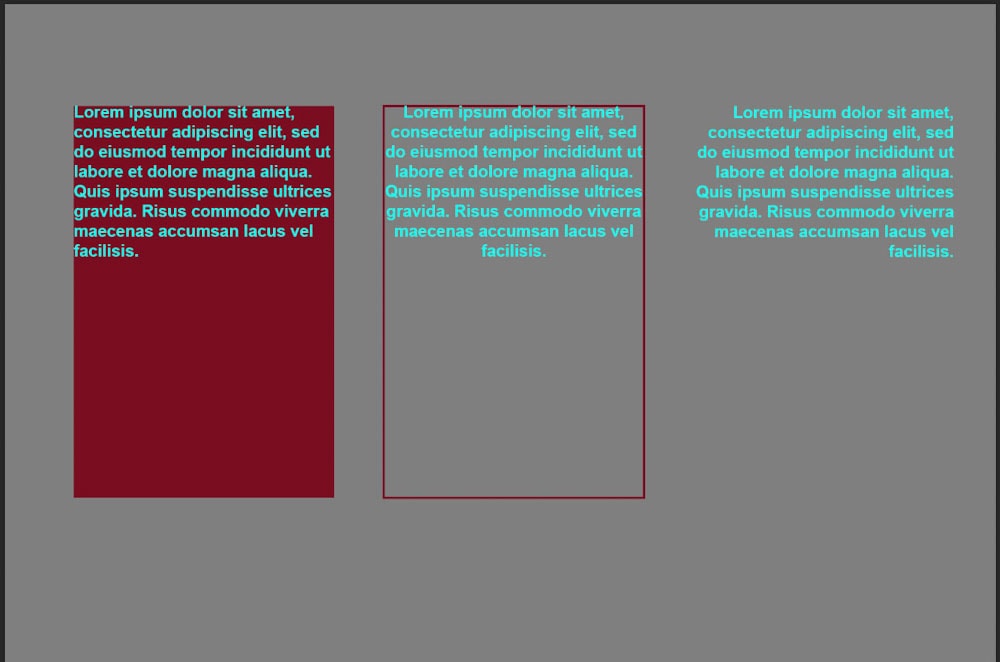
Once y'all have selected the fill and outline colors, your text box will either have a fill color every bit the background behind the text, or an outline around the text. You tin can also choose no make full and no stroke color to have null behind the text. Having a transparent fill and stroke is useful if you wanted to take a circular text box for case, without having a shape visible behind it.

Then whether you're using paragraph text or writing within a shape, text boxes are pretty straightforward to create one time you know the steps. Although you tin but type within i shape at a time, you can combine multiple shapes to create more unique shape styles that aren't built-in to Photoshop. All of these methods will work with custom shape presets every bit well, expanding your options for text boxes!
If you're still feeling a little uncertain about how to work with text in Photoshop, this guide to working with text volition help get you on track!
Happy Editing!
Source: https://www.bwillcreative.com/how-to-create-a-text-box-in-photoshop/
Posted by: volkertthaveng1970.blogspot.com

0 Response to "How To Outline A Text Box In Photoshop"
Post a Comment